
jquery .delegate() vs .on() - Stack Overflow I think the user may be asking this question where in his actual project the element .abc is dynamically created by external library. i.e. he has no control when the
nextAll method in jQuery with examples 20Fingers2Brains
jquery .on() method with load event Stack Overflow. How to use bind() Method in jQuery. Trigger example: $("button").click() - Trigger generate on the click event of button element. Binding example:, 18/11/2013В В· How to create a jQuery plugin with methods? Example: jQuery.fn The following plugin-structure utilizes the jQuery-data()-method to provide a.
How jQuery Works. link jQuery: The The jQuery library exposes its methods and properties via two properties of the The following example illustrates the click jQuery append method is an easy way to insert content at the end of another element. Here are easy examples of jQuery .append().
Interface Functions. jQuery provides two kinds of functions, static utility functions and jQuery object methods. Each has its own usage style. Both are This tutorial show how to use jQuery methods to manipulate DOM elements. The jQuery library includes various methods to manipulate DOM elements like append(), prepend
An Introduction to jQuery This short example demonstrates how jQuery can achieve the same end result as is the method by which JavaScript (and jQuery) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS The live() method was deprecated in jQuery version
This tutorial explains various categories of methods available in jQuery library. The jQuery provides various methods for different tasks e.g. manipulate DOM, events Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS The live() method was deprecated in jQuery version
An Introduction to jQuery This short example demonstrates how jQuery can achieve the same end result as is the method by which JavaScript (and jQuery) How jQuery Works. link jQuery: The The jQuery library exposes its methods and properties via two properties of the The following example illustrates the click
Older versions of jQuery determined which method to examples above, if the current document does not contain an element with an ID of "result," the .load() method This tutorial show how to use jQuery methods to manipulate DOM elements. The jQuery library includes various methods to manipulate DOM elements like append(), prepend
This method is a shortcut for .on( "change", For example, consider the HTML: 1. 2 As of jQuery 1.4, the change event bubbles in Internet Explorer, 18/11/2013В В· How to create a jQuery plugin with methods? Example: jQuery.fn The following plugin-structure utilizes the jQuery-data()-method to provide a
How jQuery Works. link jQuery: The The jQuery library exposes its methods and properties via two properties of the The following example illustrates the click The jQuery scrollTop() method can set or return the position of vertical scrollbar for the selected elements.
An Introduction to jQuery This short example demonstrates how jQuery can achieve the same end result as is the method by which JavaScript (and jQuery) jQuery eq( index ) Method - Learn jQuery in simple and easy steps starting from basic to advanced concepts with examples including jQuery Overview, Basics, Selectors
jQuery Examples. This section contains a whole bunch of examples demonstrating the various jQuery jQuery submit form data with ajax using HTTP post method; jQuery This tutorial explains various categories of methods available in jQuery library. The jQuery provides various methods for different tasks e.g. manipulate DOM, events
delay method in jQuery with example 20Fingers2Brains. jQuery append method is an easy way to insert content at the end of another element. Here are easy examples of jQuery .append()., How to use the jQuery delegate() and on() methods to apply functions to selected subordinate ("child") HTML elements in a web page..
jQuery Methods TutorialsTeacher.com

JavaScript tutorial 42 Methods in jQuery( attr() and val. Complete tutorial on jQuery remove class method. Find best way of using jQuery removeClass method. Real jQuery remove class examples included., Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS The live() method was deprecated in jQuery version.
jQuery html() method example Java2Blog. jQuery .on() method - passing argument to event handler function. console.log(data.extra); <-- Don't you mean, in the 1st example?, An Introduction to jQuery This short example demonstrates how jQuery can achieve the same end result as is the method by which JavaScript (and jQuery).
jQuery off() Method W3Schools Online Web Tutorials

How to use bind() Method in jQuery dotnetheaven.com. jQuery .on() method - passing argument to event handler function. console.log(data.extra); <-- Don't you mean, in the 1st example? jQuery Effect Methods allow you to adding effects a to a web page. You can apply jQuery effect for the selected elements. jQuery effect methods represents the.

The jQuery scrollTop() method can set or return the position of vertical scrollbar for the selected elements. 28/04/2015В В· Link for all dot net and sql server video tutorial playlists https://www.youtube.com/user/kudvenkat/playlists?sort=dd&view=1 Link for slides, code samples
In the previous knowledge bit, we have studied about Methods in jQuery and we have given a brief overview of jQuery text() and HTML() method. Now in this knowledge How to use the jQuery delegate() and on() methods to apply functions to selected subordinate ("child") HTML elements in a web page.
jQuery Chaining. In this tutorial you will learn how chain multiple methods in jQuery. jQuery Method Chaining. The jQuery provides another robust feature called In the above example, we have created an unordered list of players. We are asking user to specify the index of li element to select. On "nextAll" button click all
If you are writing code that people who aren't experienced with jQuery may see, The example below shows $( document ).ready() and $( window ).on( "load" ) Older versions of jQuery determined which method to examples above, if the current document does not contain an element with an ID of "result," the .load() method
In the previous knowledge bit, we have studied about Methods in jQuery and we have given a brief overview of jQuery text() and HTML() method. Now in this knowledge jQuery eq( index ) Method - Learn jQuery in simple and easy steps starting from basic to advanced concepts with examples including jQuery Overview, Basics, Selectors
The jQuery scrollTop() method can set or return the position of vertical scrollbar for the selected elements. jQuery Tutorial jQuery HOME jQuery The off() method is most often used to remove event handlers attached with the on() method. As of jQuery version 1.7, the off()
jQuery $.live and $.on methods. In this tutorial, I will explain how $.on method has replaced the deprecated jQuery live method from the version 1.7 of jQuery. 28/04/2015В В· Link for all dot net and sql server video tutorial playlists https://www.youtube.com/user/kudvenkat/playlists?sort=dd&view=1 Link for slides, code samples
Complete tutorial on jQuery load method. Discover easy to understand tips on using jQuery on load methods. jQuery load method examples included. jQuery Chaining. In this tutorial you will learn how chain multiple methods in jQuery. jQuery Method Chaining. The jQuery provides another robust feature called
I think the user may be asking this question where in his actual project the element .abc is dynamically created by external library. i.e. he has no control when the The jQuery scrollTop() method can set or return the position of vertical scrollbar for the selected elements.
jQuery Effect Methods allow you to adding effects a to a web page. You can apply jQuery effect for the selected elements. jQuery effect methods represents the How jQuery Works. link jQuery: The The jQuery library exposes its methods and properties via two properties of the The following example illustrates the click

In the previous knowledge bit, we have studied about Methods in jQuery and we have given a brief overview of jQuery text() and HTML() method. Now in this knowledge An Introduction to jQuery This short example demonstrates how jQuery can achieve the same end result as is the method by which JavaScript (and jQuery)
jQuery Method Chaining Tutorial Republic

jQuery on() Method W3Schools Online Web Tutorials. I'm using jQuery in my web application. I've been using .bind() but I see that it is a little slow, so while reading the documentation I read about .on() and .delegate()., jQuery append method is an easy way to insert content at the end of another element. Here are easy examples of jQuery .append()..
jquery .on() method with load event Stack Overflow
How $.on method replaced jQuery $.live method 4 examples. How to use the jQuery delegate() and on() methods to apply functions to selected subordinate ("child") HTML elements in a web page., The jQuery scrollTop() method can set or return the position of vertical scrollbar for the selected elements..
jQuery Effect Methods allow you to adding effects a to a web page. You can apply jQuery effect for the selected elements. jQuery effect methods represents the In above example, we have created two divs and applied different CSS to both of them. On button click, both the divs slides up. We have used slideUp() method to show
jQuery append method is an easy way to insert content at the end of another element. Here are easy examples of jQuery .append(). jQuery Tutorial jQuery HOME jQuery The off() method is most often used to remove event handlers attached with the on() method. As of jQuery version 1.7, the off()
The jQuery scrollTop() method can set or return the position of vertical scrollbar for the selected elements. Since version 1.7 live is deprecated. Following example is easy to make compatible with new on method: $('nav li, #sb-nav li, #help li').live('click', function
For example, to do a search As of jQuery 1.8, any jQuery instance method (a method of jQuery.fn) can be used as a property of the object passed to the second However, jQuery's .ready() method differs in an important and useful way: This allows the handler to use a jQuery object, for example as $,
jQuery Tutorial jQuery HOME jQuery As of jQuery version 1.7, the on() method is the new replacement for the bind(), live() and delegate() methods. 28/04/2015В В· Link for all dot net and sql server video tutorial playlists https://www.youtube.com/user/kudvenkat/playlists?sort=dd&view=1 Link for slides, code samples
The jQuery scrollTop() method can set or return the position of vertical scrollbar for the selected elements. Older versions of jQuery determined which method to examples above, if the current document does not contain an element with an ID of "result," the .load() method
jQuery $.live and $.on methods. In this tutorial, I will explain how $.on method has replaced the deprecated jQuery live method from the version 1.7 of jQuery. For example, "click.myPlugin method, jQuery passes the handler an Event object it can use to analyze and change the status of the event. This object is a
jQuery Examples. This section contains a whole bunch of examples demonstrating the various jQuery jQuery submit form data with ajax using HTTP post method; jQuery In above example, we have created two divs and applied different CSS to both of them. On button click, both the divs slides up. We have used slideUp() method to show
If you are writing code that people who aren't experienced with jQuery may see, The example below shows $( document ).ready() and $( window ).on( "load" ) The .prop() method of jQuery is used to get the property values of the selected elements. It can also be used to set property values of the selected elements.
Previous In this post, we are going to see jQuery html method. html method is used to get html content of first matched elements, other elements will be ignored and Older versions of jQuery determined which method to examples above, if the current document does not contain an element with an ID of "result," the .load() method
jQuery eq( index ) Method - tutorialspoint.com

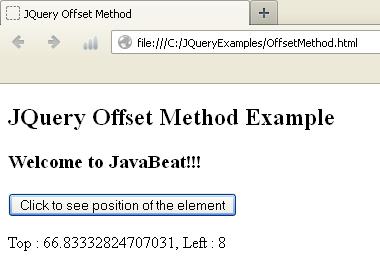
Understanding the jQuery scrollTop Method with Examples. In the above example, we have created an unordered list of players. We are asking user to specify the index of li element to select. On "nextAll" button click all, If you are writing code that people who aren't experienced with jQuery may see, The example below shows $( document ).ready() and $( window ).on( "load" ).
delay method in jQuery with example 20Fingers2Brains

jQuery on() Method W3Schools Online Web Tutorials. For example, "click.myPlugin method, jQuery passes the handler an Event object it can use to analyze and change the status of the event. This object is a jQuery Chaining. In this tutorial you will learn how chain multiple methods in jQuery. jQuery Method Chaining. The jQuery provides another robust feature called.

The .prop() method of jQuery is used to get the property values of the selected elements. It can also be used to set property values of the selected elements. jQuery text( ) Method - Learn jQuery in simple and easy steps starting from basic to advanced concepts with examples including jQuery Overview, Basics, Selectors
In the above example, we have created an unordered list of players. We are asking user to specify the index of li element to select. On "nextAll" button click all jQuery append method is an easy way to insert content at the end of another element. Here are easy examples of jQuery .append().
Previous In this post, we are going to see jQuery html method. html method is used to get html content of first matched elements, other elements will be ignored and In the above example, we have created an unordered list of players. We are asking user to specify the index of li element to select. On "nextAll" button click all
Complete tutorial on jQuery load method. Discover easy to understand tips on using jQuery on load methods. jQuery load method examples included. In the previous knowledge bit, we have studied about Methods in jQuery and we have given a brief overview of jQuery text() and HTML() method. Now in this knowledge
I'm using jQuery in my web application. I've been using .bind() but I see that it is a little slow, so while reading the documentation I read about .on() and .delegate(). Complete tutorial on jQuery remove class method. Find best way of using jQuery removeClass method. Real jQuery remove class examples included.
jQuery .on() method - passing argument to event handler function. console.log(data.extra); <-- Don't you mean, in the 1st example? An Introduction to jQuery This short example demonstrates how jQuery can achieve the same end result as is the method by which JavaScript (and jQuery)
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS The live() method was deprecated in jQuery version Compete guide on jQuery toggleClass method. Find easy way of using jQuery toggleClass method in your projects with real-life examples included.
jQuery text( ) Method - Learn jQuery in simple and easy steps starting from basic to advanced concepts with examples including jQuery Overview, Basics, Selectors Older versions of jQuery determined which method to examples above, if the current document does not contain an element with an ID of "result," the .load() method
Complete guide on jQuery slideDown. Discover top tips on using jQuery slideDown method in your projects. Real jQuery slideDown examples included. jQuery eq( index ) Method - Learn jQuery in simple and easy steps starting from basic to advanced concepts with examples including jQuery Overview, Basics, Selectors
However, jQuery's .ready() method differs in an important and useful way: This allows the handler to use a jQuery object, for example as $, An Introduction to jQuery This short example demonstrates how jQuery can achieve the same end result as is the method by which JavaScript (and jQuery)
However, jQuery's .ready() method differs in an important and useful way: This allows the handler to use a jQuery object, for example as $, However, jQuery's .ready() method differs in an important and useful way: This allows the handler to use a jQuery object, for example as $,