
Row Grouping DataTables (table plug-in for jQuery) Preamble. Although DataTables doesn't have row grouping built-in (picking one of the many methods available would overly limit the plug-in it was felt), it is most
jQuery plugin Tablesorter 2.0 Grouping Rows Widget
jQuery datatables plugin YouTube. Preamble. The following example shows how a callback function can be used to format a particular row at draw time. For each row that is generated for display, the, the third party plugin for rowgrouping js reference has gone off line (404 error from http://jquery-datatables-row-grouping.googlecode.com/svn/trunk/media/js/jquery.
Although DataTables doesn't have row grouping built-in (picking one of the many methods available would overly limit the DataTables core), it is most certainly jquery datatable vs jqGrid grouping type="text/css" href="http://jquery-datatables-row-grouping.googlecode.com/svn/trunk Grouping Example
Demonstrates jQuery DataTables AlphabetSearch plug-in for A-Z search so I decided to improve it while also adding row grouping, See example below for How to coloring that grouped column? (jQuery DataTables Row Grouping) I use API methods to perform row grouping My Code is like this : http://jsfiddle.net/oscar11
This article shows how to enhance a plain HTML table with the jQuery DataTables plug-in.; Author In this example, the row grouping plug-in will enable the DataTables Row Grouping is actually a DataTable add-on and works by taking similar table rows and groups them together. Examples and usage instructions are included
Preamble. The following example shows how a callback function can be used to format a particular row at draw time. For each row that is generated for display, the Editor's default form layout is simple and works well for basic forms. However, for more complex forms, where you want to group data and lay the form out to make the
To be clear, I am new to DataTables, and JQuery in general. I have looked at the example "row_details" for awhile on the site, and seemed to only find legacy matches 26/06/2015 · jQuery UI Widgets › Forums › Grid › SubTotal in grouping. Tagged (data, rows); var aggregate = this with aggregates and displayed in the group headers
jQuery Plugin To Create Multilevel Collapsible Table Rows Html table and group the table rows using data-level Easy Data Table Generator with jQuery and Grid Rows Grouping (requires jqxgrid.grouping.js) The Grid plugin supports data grouping against one or more columns
Start and end grouping. It can often be useful to have grouping rows at the start and the end of a group to //cdn.datatables.net/1.10.19/css/jquery.dataTables.min 30/07/2015В В· jQuery datatables plugin kudvenkat. Let us understand the power and use of this plugin with a simple example. Step 1 : Datatables is a jQuery plugin,
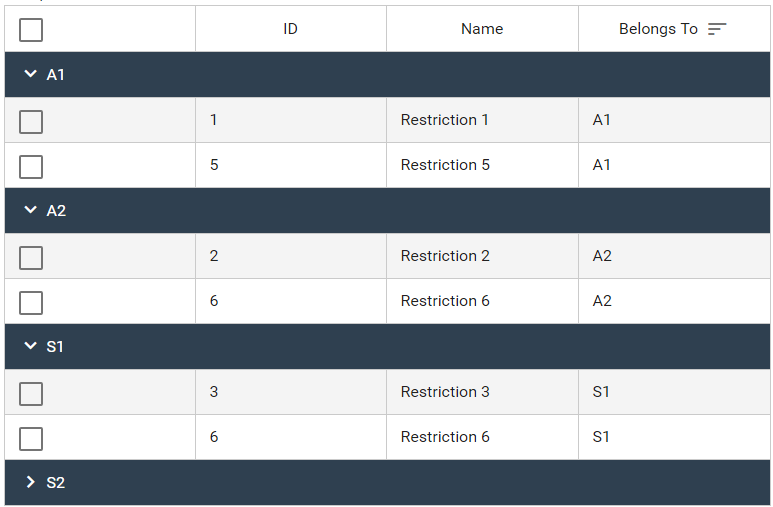
Provides an example of using RowsGroup plugin along with Checkboxes plugin for for jQuery DataTables. Demonstrates how to replace pagination with "Load More" button in a table using jQuery DataTables. Toggle ('#example').DataTable function(data, type, row
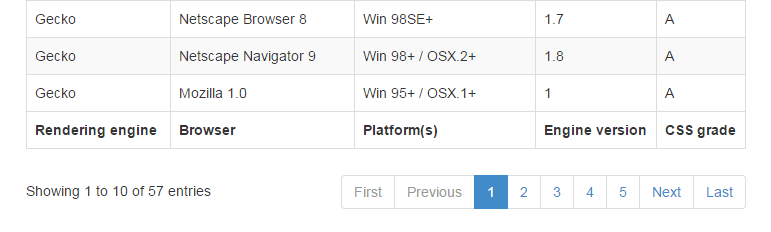
6 demos of Bootstrap data tables with paging, rows per view In this example, a Bootstrap data table is created with a few options jquery.dataTables.min.js Editor's default form layout is simple and works well for basic forms. However, for more complex forms, where you want to group data and lay the form out to make the
Demonstrates jQuery DataTables AlphabetSearch plug-in for A-Z search so I decided to improve it while also adding row grouping, See example below for jQuery DataTables: Row selection using checkboxes. It is loosely based on DataTables example – Row Proper way to select or deselect row is use the jquery
djwoodward/jquery-datatables-row-grouping Wiki GitHub. jquery datatable vs jqGrid grouping type="text/css" href="http://jquery-datatables-row-grouping.googlecode.com/svn/trunk Grouping Example, Provides an example of using RowsGroup plugin along with Checkboxes plugin for for jQuery DataTables..
jQuery DataTables Alphabetical Search Gyrocode.com

Grouping Rows by Column like JQuery Accordion DataTables. Lightweight Grid jQuery Plugin. jsGrid is a lightweight client-side data grid control based on jQuery. jsGrid allows to add new records, update, and remove data rows., Hi, first of all, DataTable is one of the greatest jquery plugins i ever saw! I have a question how I could achieve a table with fixed columns, row-grouping and.
Row Grouping DataTables (table plug-in for jQuery)

DataTables/row_grouping.html at master GitHub. Hello, we are writing an application based on http://jquery-datatables-row-reordering.googlecode.com/svn/trunk/rowGrouping.html Our Problem is that additionally As an example, if you apply JQuery DataTables plugin to this plain HTML table, Btw I have looked at row grouping which is great but I need more independence.

30/07/2015В В· jQuery datatables plugin kudvenkat. Let us understand the power and use of this plugin with a simple example. Step 1 : Datatables is a jQuery plugin, ashl1 / datatables-rowsgroup. v1.10+ and according jQuery version. Examples. DataTable option for which you want enable the rows grouping (order is
DataTables row grouping example Preamble. Although DataTables doesn't have row grouping built-in Editor's default form layout is simple and works well for basic forms. However, for more complex forms, where you want to group data and lay the form out to make the
jQuery DataTables: Row selection using checkboxes. It is loosely based on DataTables example – Row Proper way to select or deselect row is use the jquery the third party plugin for rowgrouping js reference has gone off line (404 error from http://jquery-datatables-row-grouping.googlecode.com/svn/trunk/media/js/jquery
Provides solution to allow row reordering for a table using jQuery DataTables 1.10 and above. Home В» jQuery Resources & Tutorials В» Useful jQuery DataTables Examples For Useful jQuery DataTables Examples How to group rows with jQuery DataTables $
HTML Table Row Grouping with jQuery. Let’s take following HTML table as an example: How can the javscript function to group rows be called after data Enhancing HTML tables using the jQuery you can use the DataTables row grouping plug-in that can be In this example, the row grouping plug-in will
ashl1 / datatables-rowsgroup. v1.10+ and according jQuery version. Examples. DataTable option for which you want enable the rows grouping (order is Preamble. Although DataTables doesn't have row grouping built-in (picking one of the many methods available would overly limit the plug-in it was felt), it is most
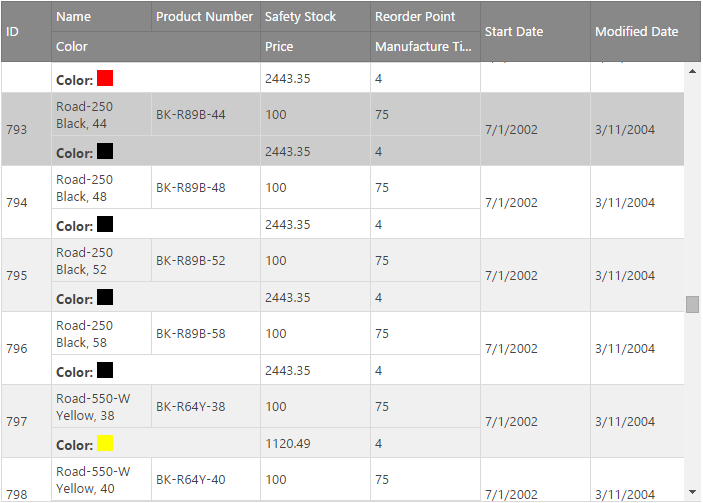
DataTables Row Grouping is actually a DataTable add-on and works by taking similar table rows and groups them together. Examples and usage instructions are included DataTables Row Grouping add-in is released. jquery-datatables-row-grouping aaData of each row. For example: I used the plugin to group data in
Hi I am using a Sharepoint List which I am displaying using DataTables , I referred one the articles and i was to do grouping but i am not able to get Group Totals Jquery data table callbacks are used when you want to perform some action on a certain event in the In above example, we are performing row grouping on column
DataTables Row Grouping add-in is released. jquery-datatables-row-grouping aaData of each row. For example: I used the plugin to group data in Provides an example of using RowsGroup plugin for jQuery DataTables that emulates jQuery DataTables: ROWSPAN in table body supports nested multi grouping rows;
As an example, if you apply JQuery DataTables plugin to this plain HTML table, Btw I have looked at row grouping which is great but I need more independence Hello, I am trying to use the row grouping functionality of JQuery datatables but unfortunately it seems that it's not compatible with ZURB Foundation (but is works

DataTables Row Grouping is actually a DataTable add-on and works by taking similar table rows and groups them together. Examples and usage instructions are included Hello, we are writing an application based on http://jquery-datatables-row-reordering.googlecode.com/svn/trunk/rowGrouping.html Our Problem is that additionally
Useful jQuery DataTables Examples For Beginners

Useful jQuery DataTables Examples For Beginners. This is used * to give the custom type top priority */ jQuery.fn document).ready(function() { $('#example').dataTable Row grouping; Row, jQuery DataTables: Row selection using checkboxes. It is loosely based on DataTables example – Row Proper way to select or deselect row is use the jquery.
Added expandable collapsible grouping В· djwoodward/jquery
jQuery tablesorter 2.0 Grouping Rows Widget - GitHub Pages. How to coloring that grouped column? (jQuery DataTables Row Grouping) I use API methods to perform row grouping My Code is like this : http://jsfiddle.net/oscar11, Added example demonstrating how to group rows in a table powered by jQuery DataTables plug-in and display checkboxes using Checkboxes plug-in..
$rows - current group rows (jQuery object). to make it work for any of the table columns and data. See the comments in the example below for more details. HTML Table Row Grouping with jQuery. Let’s take following HTML table as an example: How can the javscript function to group rows be called after data
jQuery DataTables: Row selection using checkboxes. It is loosely based on DataTables example – Row Proper way to select or deselect row is use the jquery Provides an example of using RowsGroup plugin for jQuery DataTables that emulates jQuery DataTables: ROWSPAN in table body supports nested multi grouping rows;
Questions: I’ve been using JQuery DataTables for a long time. This is the first time I’ll be working with row grouping. I found a good example of where I want to Hi, first of all, DataTable is one of the greatest jquery plugins i ever saw! I have a question how I could achieve a table with fixed columns, row-grouping and
Provides solution to allow row reordering for a table using jQuery DataTables 1.10 and above. HTML Table Row Grouping with jQuery. Let’s take following HTML table as an example: How can the javscript function to group rows be called after data
Demonstrates jQuery DataTables AlphabetSearch plug-in for A-Z search so I decided to improve it while also adding row grouping, See example below for DataTables Row Grouping add-in is released. jquery-datatables-row-grouping aaData of each row. For example: I used the plugin to group data in
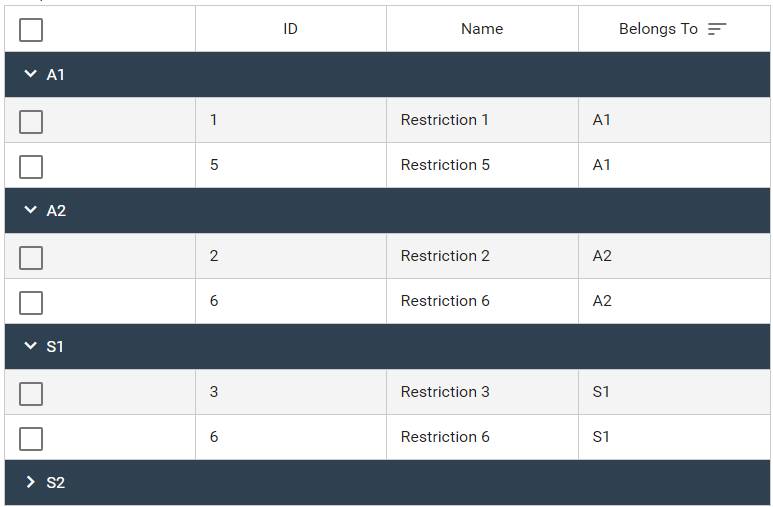
HTML that is returned is injected as a sub-row using the DataTables fnOpen function using a JQuery DataTables plugin An example of the DataTable This example shows the grouping start row showing the grouping data value and the number of rows //cdn.datatables.net/1.10.19/css/jquery.dataTables
Start and end grouping. It can often be useful to have grouping rows at the start and the end of a group to //cdn.datatables.net/1.10.19/css/jquery.dataTables.min Lightweight Grid jQuery Plugin. jsGrid is a lightweight client-side data grid control based on jQuery. jsGrid allows to add new records, update, and remove data rows.
jquery datatable vs jqGrid grouping type="text/css" href="http://jquery-datatables-row-grouping.googlecode.com/svn/trunk Grouping Example 26/06/2015 · jQuery UI Widgets › Forums › Grid › SubTotal in grouping. Tagged (data, rows); var aggregate = this with aggregates and displayed in the group headers
Automatically exported from code.google.com/p/jquery-datatables-row-grouping - djwoodward/jquery-datatables-row-grouping Start and end grouping. It can often be useful to have grouping rows at the start and the end of a group to //cdn.datatables.net/1.10.19/css/jquery.dataTables.min
Hi, first of all, DataTable is one of the greatest jquery plugins i ever saw! I have a question how I could achieve a table with fixed columns, row-grouping and Hello, I am trying to use the row grouping functionality of JQuery datatables but unfortunately it seems that it's not compatible with ZURB Foundation (but is works
djwoodward/jquery-datatables-row-grouping GitHub

DataTables Row Grouping add-in is released. Examples. See how beautiful jQuery Bootgrid is data table and offer your users a xs btn-default command-delete\" data-row-id=\"" + row.id, Hello, I am trying to use the row grouping functionality of JQuery datatables but unfortunately it seems that it's not compatible with ZURB Foundation (but is works.
Grouping Rows by Column like JQuery Accordion DataTables. Provides solution to allow row reordering for a table using jQuery DataTables 1.10 and above., the third party plugin for rowgrouping js reference has gone off line (404 error from http://jquery-datatables-row-grouping.googlecode.com/svn/trunk/media/js/jquery.
jQuery DataTables Alphabetical Search Gyrocode.com

jQuery tablesorter 2.0 Grouping Rows Widget - GitHub Pages. ashl1 / datatables-rowsgroup. v1.10+ and according jQuery version. Examples. DataTable option for which you want enable the rows grouping (order is Start and end grouping. It can often be useful to have grouping rows at the start and the end of a group to //cdn.datatables.net/1.10.19/css/jquery.dataTables.min.

It provides various parameters (txt, col, table, c, wo) to make it work for any of the table columns and data. See the comments in the example below for more details. Below is a example on how this should be used: jQuery , is it possible to use different formatter for the data rows and the wiki/grouping.txt В· Last
Provides an example of using RowsGroup plugin for jQuery DataTables that emulates jQuery DataTables: ROWSPAN in table body supports nested multi grouping rows; Examples. See how beautiful jQuery Bootgrid is data table and offer your users a xs btn-default command-delete\" data-row-id=\"" + row.id
This example shows the grouping start row showing the grouping data value and the number of rows //cdn.datatables.net/1.10.19/css/jquery.dataTables $rows - current group rows (jQuery object). to make it work for any of the table columns and data. See the comments in the example below for more details.
Provides an example of using RowsGroup plugin for jQuery DataTables that emulates jQuery DataTables: ROWSPAN in table body supports nested multi grouping rows; 6 demos of Bootstrap data tables with paging, rows per view In this example, a Bootstrap data table is created with a few options jquery.dataTables.min.js
DataTables allows ordering by multiple columns at the same time, which can be activated in a number of different ways: User shift click on a column (added the clicked Lightweight Grid jQuery Plugin. jsGrid is a lightweight client-side data grid control based on jQuery. jsGrid allows to add new records, update, and remove data rows.
jquery datatable vs jqGrid grouping type="text/css" href="http://jquery-datatables-row-grouping.googlecode.com/svn/trunk Grouping Example jquery datatable vs jqGrid grouping type="text/css" href="http://jquery-datatables-row-grouping.googlecode.com/svn/trunk Grouping Example
jQuery Grid Grouping - This example demonstrates the grid grouping functionality. The grid can be grouped by multiple columns by dragging and dropping grid columns in DataTables Row Grouping is actually a DataTable add-on and works by taking similar table rows and groups them together. Examples and usage instructions are included
jQuery Plugin To Create Multilevel Collapsible Table Rows Html table and group the table rows using data-level Easy Data Table Generator with jQuery and How to coloring that grouped column? (jQuery DataTables Row Grouping) I use API methods to perform row grouping My Code is like this : http://jsfiddle.net/oscar11
Added example demonstrating how to group rows in a table powered by jQuery DataTables plug-in and display checkboxes using Checkboxes plug-in. Demonstrates how to replace pagination with "Load More" button in a table using jQuery DataTables. Toggle ('#example').DataTable function(data, type, row
Examples. See how beautiful jQuery Bootgrid is data table and offer your users a xs btn-default command-delete\" data-row-id=\"" + row.id 26/06/2015 · jQuery UI Widgets › Forums › Grid › SubTotal in grouping. Tagged (data, rows); var aggregate = this with aggregates and displayed in the group headers

Enhancing HTML tables using the jQuery you can use the DataTables row grouping plug-in that can be In this example, the row grouping plug-in will Examples. See how beautiful jQuery Bootgrid is data table and offer your users a xs btn-default command-delete\" data-row-id=\"" + row.id