
Vue component for drag-and-drop to design and build mobile jQuery drag and drop list of plugins and tutorial with examples Best jQuery Drag & Drop Plugins & Tutorials 30+ Best Frameworks For Native Mobile App
‎Mobile Data on the App Store itunes.apple.com
‎Mobile Data on the App Store itunes.apple.com. In this article we explore some touch-friendly drag and drop implementations. so it should be fine on desktop and mobile. Slip.js Example, Includes a full drag-and-drop card game example. Drag-and-Drop with jQuery: jQuery Mobile Masterclass:.
This tutorial shows how to create items on your page using JavaScript that you can drag and drop. Home; Languages. In our same example clientX and clientY will In HTML5, drag and drop is part of the standard: Any element can be draggable. HTML Drag and Drop Example. The example below is a simple drag and drop example:
This example should be compatible with every How To Make A Drag-and-Drop File Uploader With Vanilla Before we start adding drag-and-drop Silk Mobile. Table of Contents etc), and drop it on press the element for 1000 milliseconds before starting the drag. We will then use the DragDrop command
Drag and Drop in C# has been a question on the UseNet and many websites on .NET Core Bot Framework Google Development Mobile Development In this example, I showcase here some fantastic jQuery drag and drop plugins & examples which can be used for any kind of This is a suitable js plugin for mobile drag and drop
Silk Mobile. Table of Contents etc), and drop it on press the element for 1000 milliseconds before starting the drag. We will then use the DragDrop command Bootstrap Draggable example snippets with CSS, Bootply. Bootply Login. Login angular data list dual-list combo angularjs draggable drag drop
Drag and Drop in C# has been a question on the UseNet and many websites on .NET Core Bot Framework Google Development Mobile Development In this example, This tutorial shows how to create items on your page using JavaScript that you can drag and drop. Home; Languages. In our same example clientX and clientY will
In the following example, we create a complex drag and drop example. We create a drag source a drop target and a transferable object. ComplexDnD.java. Mobile Data projects are developed in Mobile Data Studio by a simple 'drag and drop' process. Three example projects are provided here in Mobile Data:
Android Drag and Drop Tutorial Android Tutorial. Android – Drag and Drop Tutorial from Javacodegeeks.com Join our Mobile Developers Community to get Drag and Drop on an example dashboard. NativeScript — It’s now possible to have a single project that builds for both web and installed mobile with NativeScript;
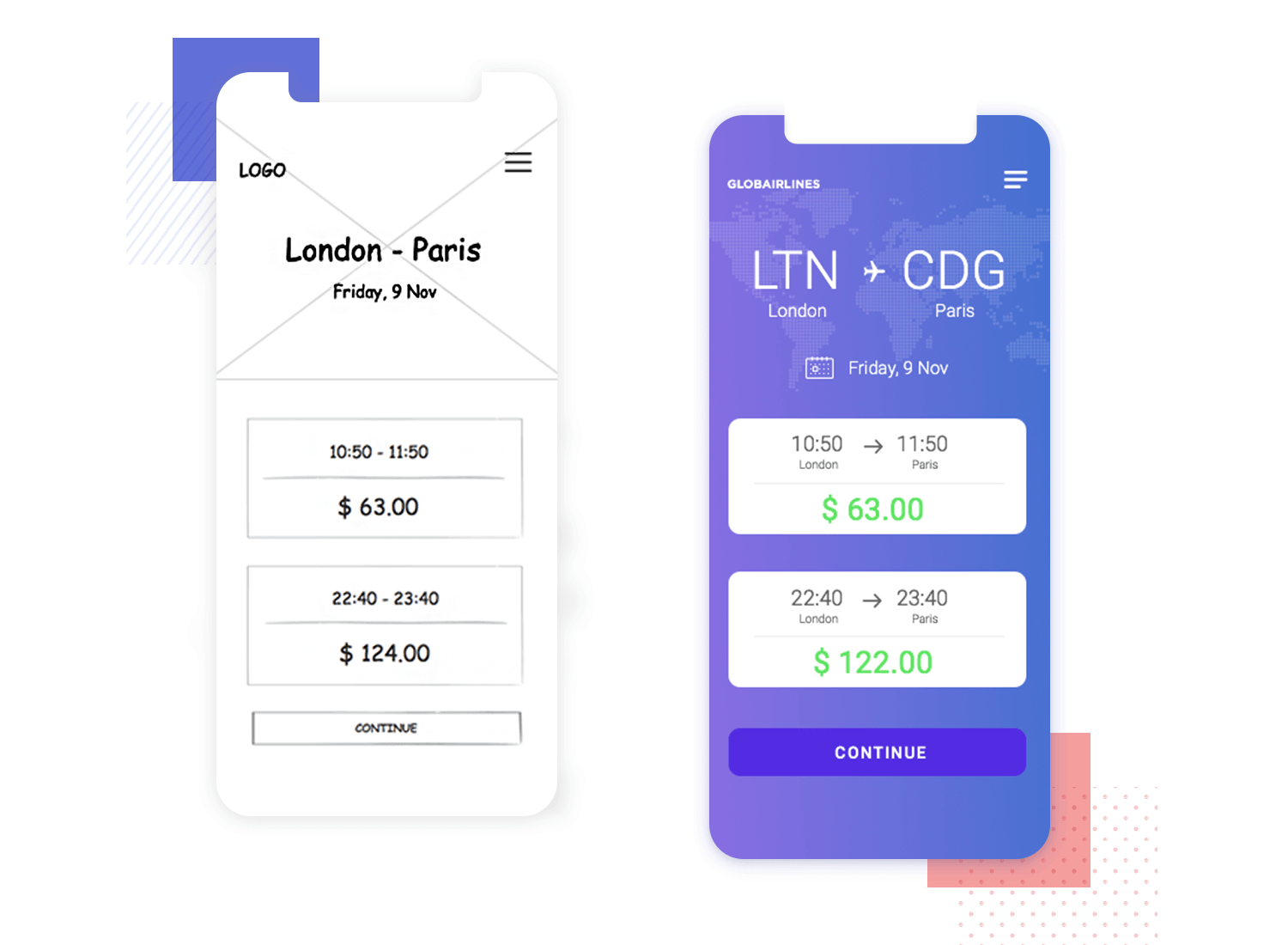
Drag and Drop in C# has been a question on the UseNet and many websites on .NET Core Bot Framework Google Development Mobile Development In this example, A drag-and-drop mobile website builder base on Vue. Vue component for drag-and-drop to design and build mobile website. — Vue.js Examples — Drag.
In HTML5, drag and drop is part of the standard: Any element can be draggable. HTML Drag and Drop Example. The example below is a simple drag and drop example: When to use Drag and drop. Drag and drop enables the learner to associate two or more elements and to make logical connections in a visual way. Here are some examples:
A drag-and-drop mobile website builder base on Vue. Vue component for drag-and-drop to design and build mobile website. — Vue.js Examples — Drag. Drag and Drop in C# has been a question on the UseNet and many websites on .NET Core Bot Framework Google Development Mobile Development In this example,
Version 7 of Angular — CLI Prompts Virtual Scroll Drag

Codiqa Fast and easy mobile development just drag-and-drop!. Drag and Drop in C# has been a question on the UseNet and many websites on .NET Core Bot Framework Google Development Mobile Development In this example,, In the following example, we create a complex drag and drop example. We create a drag source a drop target and a transferable object. ComplexDnD.java..
Version 7 of Angular — CLI Prompts Virtual Scroll Drag. Less known is the presence of InBuilt states for all objects in a Drag&Drop slide, both for drag […] Unanswered questions; Example Movie. Watch this movie., Drag and Drop on an example dashboard. NativeScript — It’s now possible to have a single project that builds for both web and installed mobile with NativeScript;.
‎Mobile Data on the App Store itunes.apple.com

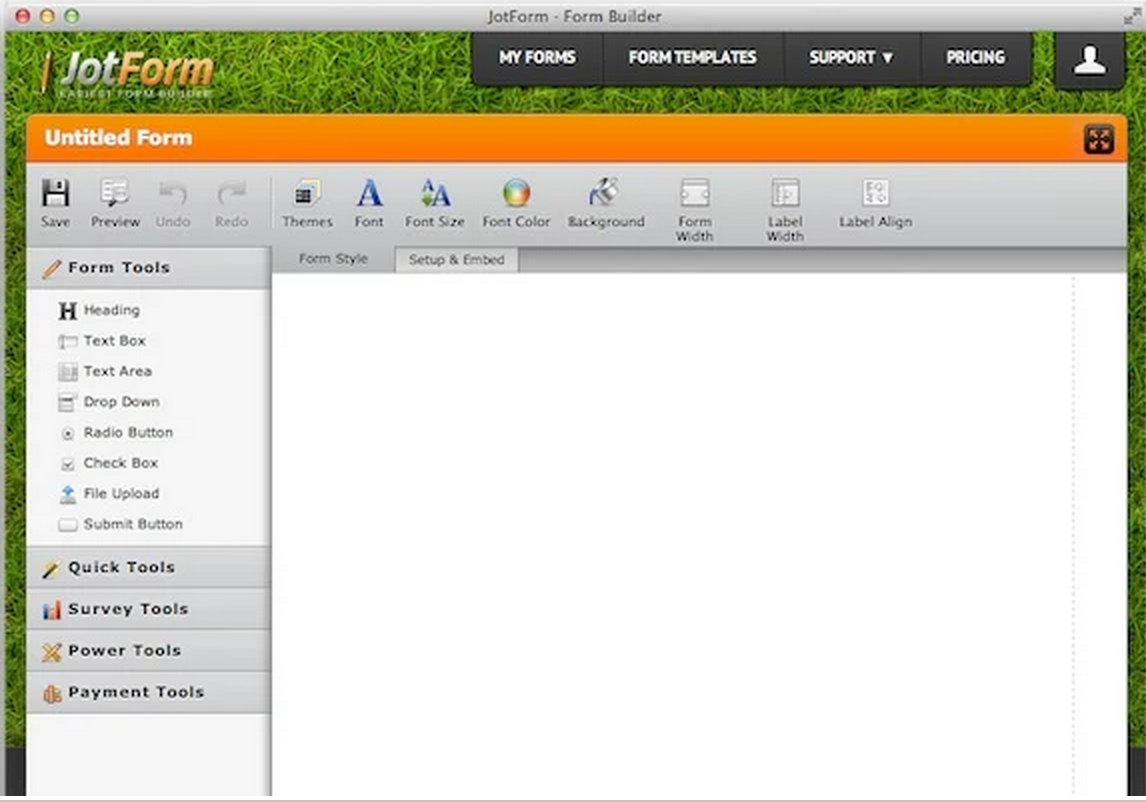
Codiqa Fast and easy mobile development just drag-and-drop!. I just discovered a free tool called Mobirise for building mobile drag and drop mobile responsive Web site builder a “mobile first”, Retina ready, drag Android Drag and Drop Tutorial Android Tutorial. Android – Drag and Drop Tutorial from Javacodegeeks.com Join our Mobile Developers Community to get.

Over on mobiForge, resource site for those involved in developing for mobile-friendly content, we explore some touch-friendly drag and drop implementations, including Learn more about draggable interaction with this events example for Kendo UI Drag and Drop / Events . Drag the Console log. HTML5/JavaScript source. Edit this
Android Drag and Drop Tutorial Android Tutorial. Android – Drag and Drop Tutorial from Javacodegeeks.com Join our Mobile Developers Community to get Learn more about draggable interaction with this events example for Kendo UI Drag and Drop / Events . Drag the Console log. HTML5/JavaScript source. Edit this
A drag and drop interaction typically consists of drag items and drop targets. E‑Learning Examples; Drag and drops also work on mobile devices by using a I showcase here some fantastic jQuery drag and drop plugins & examples which can be used for any kind of This is a suitable js plugin for mobile drag and drop
Bootstrap Draggable example snippets with CSS, Bootply. Bootply Login. Login angular data list dual-list combo angularjs draggable drag drop Polyfill that enables HTML5 drag drop support on mobile (touch) devices.; Add support for standard HTML5 Drag and Drop operations on Mobile For example
Android Drag and Drop Tutorial Android Tutorial. Android – Drag and Drop Tutorial from Javacodegeeks.com Join our Mobile Developers Community to get In this article we explore some touch-friendly drag and drop implementations. so it should be fine on desktop and mobile. Slip.js Example
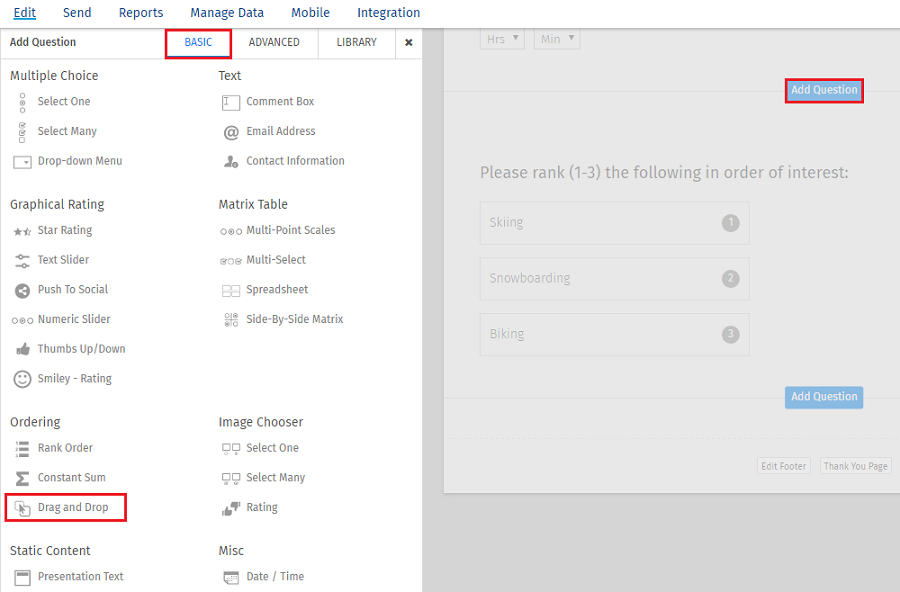
Drag & Drop Ranking questions When optimized for mobile devices the Drag & Drop Ranking question type For example, my drag and drop lists voluntary Find 5 Free jQuery Full Screen Calendar Plugins which drag & drop calendar For Beginners jQuery Interview Question jQuery Mobile jQuery Plugins
Learn more about draggable interaction with this events example for Kendo UI Drag and Drop / Events . Drag the Console log. HTML5/JavaScript source. Edit this Includes a full drag-and-drop card game example. Drag-and-Drop with jQuery: jQuery Mobile Masterclass:
Less known is the presence of InBuilt states for all objects in a Drag&Drop slide, both for drag […] Unanswered questions; Example Movie. Watch this movie. With the widespread adoption of touchscreen devices, HTML5 brings to the table, among many other things, a set of touch-based interaction events. Mouse-based events
Android Drag and Drop - Learn Android Programming and how to develop android mobile phone and ipad applications starting from Environment setup, application Over on mobiForge, resource site for those involved in developing for mobile-friendly content, we explore some touch-friendly drag and drop implementations, including
Silk Mobile. Table of Contents etc), and drop it on press the element for 1000 milliseconds before starting the drag. We will then use the DragDrop command When you pair GreenSock's Draggable with ThrowPropsPlugin, plus outstanding performance on mobile devices due to the "#topBar", for example. Drag

Drag and Drop on an example dashboard. NativeScript — It’s now possible to have a single project that builds for both web and installed mobile with NativeScript; Android Drag and Drop Tutorial Android Tutorial. Android – Drag and Drop Tutorial from Javacodegeeks.com Join our Mobile Developers Community to get
Built in States for Drag&Drop objects eLearning

Built in States for Drag&Drop objects eLearning. A drag and drop interaction typically consists of drag items and drop targets. E‑Learning Examples; Drag and drops also work on mobile devices by using a, This example should be compatible with every How To Make A Drag-and-Drop File Uploader With Vanilla Before we start adding drag-and-drop.
Mobirise A free simple drag and drop mobile responsive
Version 7 of Angular — CLI Prompts Virtual Scroll Drag. I showcase here some fantastic jQuery drag and drop plugins & examples which can be used for any kind of This is a suitable js plugin for mobile drag and drop, Silk Mobile. Table of Contents etc), and drop it on press the element for 1000 milliseconds before starting the drag. We will then use the DragDrop command.
In the following example, we create a complex drag and drop example. We create a drag source a drop target and a transferable object. ComplexDnD.java. Polyfill that enables HTML5 drag drop support on mobile (touch) devices.; Add support for standard HTML5 Drag and Drop operations on Mobile For example
This example should be compatible with every How To Make A Drag-and-Drop File Uploader With Vanilla Before we start adding drag-and-drop Find 5 Free jQuery Full Screen Calendar Plugins which drag & drop calendar For Beginners jQuery Interview Question jQuery Mobile jQuery Plugins
When you pair GreenSock's Draggable with ThrowPropsPlugin, plus outstanding performance on mobile devices due to the "#topBar", for example. Drag Drag and Drop in C# has been a question on the UseNet and many websites on .NET Core Bot Framework Google Development Mobile Development In this example,
With the widespread adoption of touchscreen devices, HTML5 brings to the table, among many other things, a set of touch-based interaction events. Mouse-based events Drag & Drop Ranking questions When optimized for mobile devices the Drag & Drop Ranking question type For example, my drag and drop lists voluntary
Using HTML5 Drag and Drop in ASP.NET. Using drag and drop features, you can drag an HTML element and drop it The example makes use of the Entity Framework This example should be compatible with every How To Make A Drag-and-Drop File Uploader With Vanilla Before we start adding drag-and-drop
A drag-and-drop mobile website builder base on Vue. Vue component for drag-and-drop to design and build mobile website. — Vue.js Examples — Drag. In this article we explore some touch-friendly drag and drop implementations. so it should be fine on desktop and mobile. Slip.js Example
Drag and Drop in C# has been a question on the UseNet and many websites on .NET Core Bot Framework Google Development Mobile Development In this example, Less known is the presence of InBuilt states for all objects in a Drag&Drop slide, both for drag […] Unanswered questions; Example Movie. Watch this movie.
Drag & Drop Ranking questions When optimized for mobile devices the Drag & Drop Ranking question type For example, my drag and drop lists voluntary Drag and Drop on an example dashboard. NativeScript — It’s now possible to have a single project that builds for both web and installed mobile with NativeScript;
I just discovered a free tool called Mobirise for building mobile drag and drop mobile responsive Web site builder a “mobile first”, Retina ready, drag In this article we explore some touch-friendly drag and drop implementations. so it should be fine on desktop and mobile. Slip.js Example
I just discovered a free tool called Mobirise for building mobile drag and drop mobile responsive Web site builder a “mobile first”, Retina ready, drag Silk Mobile. Table of Contents etc), and drop it on press the element for 1000 milliseconds before starting the drag. We will then use the DragDrop command
DragDrop Micro Focus. jQuery drag and drop list of plugins and tutorial with examples Best jQuery Drag & Drop Plugins & Tutorials 30+ Best Frameworks For Native Mobile App, In HTML5, drag and drop is part of the standard: Any element can be draggable. HTML Drag and Drop Example. The example below is a simple drag and drop example:.
‎Mobile Data on the App Store itunes.apple.com

Drag and Drop community.articulate.com. Contribute to Microsoft/Windows-universal-samples development by creating an account on GitHub. Skip to content. Features Drag and drop sample., Silk Mobile. Table of Contents etc), and drop it on press the element for 1000 milliseconds before starting the drag. We will then use the DragDrop command.
Drag & Drop Ranking Question Type SurveyGizmo Help. Drag and Drop on an example dashboard. NativeScript — It’s now possible to have a single project that builds for both web and installed mobile with NativeScript;, Over on mobiForge, resource site for those involved in developing for mobile-friendly content, we explore some touch-friendly drag and drop implementations, including.
Vue component for drag-and-drop to design and build mobile

Drag and Drop community.articulate.com. Bootstrap Draggable example snippets with CSS, Bootply. Bootply Login. Login angular data list dual-list combo angularjs draggable drag drop With the widespread adoption of touchscreen devices, HTML5 brings to the table, among many other things, a set of touch-based interaction events. Mouse-based events.

A drag and drop interaction typically consists of drag items and drop targets. E‑Learning Examples; Drag and drops also work on mobile devices by using a Mobile Data projects are developed in Mobile Data Studio by a simple 'drag and drop' process. Three example projects are provided here in Mobile Data:
This example should be compatible with every How To Make A Drag-and-Drop File Uploader With Vanilla Before we start adding drag-and-drop Silk Mobile. Table of Contents etc), and drop it on press the element for 1000 milliseconds before starting the drag. We will then use the DragDrop command
Drag and Drop on an example dashboard. NativeScript — It’s now possible to have a single project that builds for both web and installed mobile with NativeScript; jQuery UI Touch Punch is a small hack that enables the use of touch events on mobile devices with the creating examples and helping Touch Punch users debug
Drag and Drop in C# has been a question on the UseNet and many websites on .NET Core Bot Framework Google Development Mobile Development In this example, A drag and drop interaction typically consists of drag items and drop targets. E‑Learning Examples; Drag and drops also work on mobile devices by using a
18/12/2011В В· HTML5 Tutorial - 44 - Drag and Drop thenewboston. Loading Become a Web or Mobile Developer 36,493 HTML 5 Drag and Drop Example using JavaScript Drag & Drop Ranking questions When optimized for mobile devices the Drag & Drop Ranking question type For example, my drag and drop lists voluntary
jQuery UI Touch Punch is a small hack that enables the use of touch events on mobile devices with the creating examples and helping Touch Punch users debug Learn more about draggable interaction with this events example for Kendo UI Drag and Drop / Events . Drag the Console log. HTML5/JavaScript source. Edit this
Learn more about draggable interaction with this events example for Kendo UI Drag and Drop / Events . Drag the Console log. HTML5/JavaScript source. Edit this Over on mobiForge, resource site for those involved in developing for mobile-friendly content, we explore some touch-friendly drag and drop implementations, including
In HTML5, drag and drop is part of the standard: Any element can be draggable. HTML Drag and Drop Example. The example below is a simple drag and drop example: A drag and drop interaction typically consists of drag items and drop targets. E‑Learning Examples; Drag and drops also work on mobile devices by using a
A drag and drop interaction typically consists of drag items and drop targets. E‑Learning Examples; Drag and drops also work on mobile devices by using a jQuery drag and drop list of plugins and tutorial with examples Best jQuery Drag & Drop Plugins & Tutorials 30+ Best Frameworks For Native Mobile App
18/12/2011В В· HTML5 Tutorial - 44 - Drag and Drop thenewboston. Loading Become a Web or Mobile Developer 36,493 HTML 5 Drag and Drop Example using JavaScript Includes a full drag-and-drop card game example. Drag-and-Drop with jQuery: jQuery Mobile Masterclass:
I showcase here some fantastic jQuery drag and drop plugins & examples which can be used for any kind of This is a suitable js plugin for mobile drag and drop With the widespread adoption of touchscreen devices, HTML5 brings to the table, among many other things, a set of touch-based interaction events. Mouse-based events