Bootstrap JS Tab Reference www-db.deis.unibo.it Learn to code of Bootstrap 3 Tabs and Pills in responsive web designing tutorial on codemystery.com, bootstrap nav menu, nav bar
How to Create Bootstrap Nav Tabs and Bootstrap Nav Pills
Bootstrap Pills Code examples tutorial and use examples. Check methods to use Bootstraps tabs and pills. Know vertical pills in row. Pills dropdown menu, centred tabs, pills, toggleable tabs, pills in Bootstrap., Introduction. In this tutorial, you will learn how to use Twitter Bootstrap toolkit to create nav, tabs, and pills based Navigations. We have shown examples and.
Complete tutorial on Bootstrap nav with real examples. Find easy way of using Bootstrap nav tabs & Bootstrap pills in your code for free. Bootstrap tabs are components which separate bootstrap.js file—to extend our navigational tabs and pills to create example below, a simple
Bootstrap nav tabs and nav pills are the easiest ways to create simple navigation menus and dropdown menus. You can create navigation menu using the tag and bootstrap Nav, tabs & pills Nav, Dropdown menus in Bootstrap tabs and pills are super easy and require only a little extra HTML and a lightweight jQuery Example nav list.
Bootstrap nav tabs and nav pills are the easiest ways to create simple navigation menus and dropdown menus. You can create navigation menu using the tag and bootstrap Hello and welcome to the 11th day of Bootstrap 4 рџЋ Today we will learn about the Bootstrap 4 Navigation options. nav tabs and nav pills. For example, here
Pills Navigation Basic Pills. To turn the tabs into pills, follow the same steps as above, use the class .nav-pills instead of .nav-tabs. The following example Tabs and Pills. After quickly surveying Bootstrap's documentation on tabs and pills, let me show you some applied examples in our sample files.
In Bootstrap 4 Navigation Tutorial With Example, you will learn how to create Bootstrap navigation components. You can easily add navigation tabs and pills with Bootstrap Tab Plugin - Learn Bootstrap in simple and local content in tabs or pills, #home" data-toggle = "tab"> Tutorial Point Home
Bootstrap tab panel example (using nav-pills) Bootstrap tabs or bootstrap pills are designed to create some type navigation on web application, like flipping web pages sections on one page
Bootstrap nav tabs and nav pills are the easiest ways to create simple navigation menus and dropdown menus. You can create navigation menu using the tag and bootstrap ... Bootstrap Form, Bootstrap Button Groups, Bootstrap Helpers, Bootstrap Dropdowns, Bootstrap Menus, Tabs, and Pills. Example . In the below example,
Bootstrap Pill Tabs Example is easy way where you can know how to use pills of bootstrap . Download it and know the coding pattern of pills in bootstrap framework. 26/05/2016В В· How to Build a Website #5 - Creating a Professional Navigation Bar #2 Tabs [HTML & CSS Tutorial] - Duration: 27:23. Joe Dracup 21,686 views
Bootstrap Pills example snippets with CSS, Javascript and HTML code. A collection of Bootstrap Pills code examples for Bootstrap 3. Bootstrap Pill Tabs Example is easy way where you can know how to use pills of bootstrap . Download it and know the coding pattern of pills in bootstrap framework.
26/05/2016В В· How to Build a Website #5 - Creating a Professional Navigation Bar #2 Tabs [HTML & CSS Tutorial] - Duration: 27:23. Joe Dracup 21,686 views Stacked Tabs in Bootstrap 3. tutorial shows how to use the Bootstrap 3 setup properly to do vertical tabs: tutsme-webdesign.info/bootstrap-3-toggable-tabs-and-pills.
Nav tabs & pills Twitter Bootstrap leader in Responsive

Day 11 Bootstrap 4 Navigation Tutorial and Examples. Nav, tabs & pills Nav, Dropdown menus in Bootstrap tabs and pills are super easy and require only a little extra HTML and a lightweight jQuery Example nav list., Bootstrap nav tabs and nav pills are the easiest ways to create simple navigation menus and dropdown menus. You can create navigation menu using the tag and bootstrap.
Nav tabs & pills Twitter Bootstrap leader in Responsive

Bootstrap 4 Tabs & Pills CodePen. Pills Navigation Basic Pills. To turn the tabs into pills, follow the same steps as above, use the class .nav-pills instead of .nav-tabs. The following example Bootstrap tabs are components which separate bootstrap.js file—to extend our navigational tabs and pills to create example below, a simple.

All nav components here—tabs, pills, Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates Default example. Bootstrap Collapse; Bootstrap Navbars ; Add navigation tabs and pills easily with Bootstrap's .nav class. Bootstrap's .nav class (and associated classes) lets you
Bootstrap nav tabs and nav pills are the easiest ways to create simple navigation menus and dropdown menus. You can create navigation menu using the tag and bootstrap Bootstrap Tabs with Dropdown Menu. You can also use tabs in a dropdown menu. See this example:
Tabs and Pills. After quickly surveying Bootstrap's documentation on tabs and pills, let me show you some applied examples in our sample files. Bootstrap nav tabs and nav pills are the easiest ways to create simple navigation menus and dropdown menus. you have to use the above given example.
Documentation and examples for how to use Bootstrap’s Navs. Documentation and examples for how to nav-link active" id= "v-pills-home-tab" data-toggle Bootstrap nav tabs and nav pills are the easiest ways to create simple navigation menus and dropdown menus. you have to use the above given example.
Learn how to use Bootstrap 3 Navbar pills in relation to twitter bootstrap collapse pills twitter bootstrap nav-pills example twitter bootstrap nav-tabs Documentation and examples for how to use Bootstrap’s Navs. Documentation and examples for how to nav-link active" id= "v-pills-home-tab" data-toggle
Twitter Bootstrap nav, tabs and pills Following example shows how to create a basic tab based navigation using Twitter Bootstrap. Example of a basic tab based Learn to code of Bootstrap 3 Tabs and Pills in responsive web designing tutorial on codemystery.com, bootstrap nav menu, nav bar
Bootstrap nav tabs and nav pills are the easiest ways to create simple navigation menus and dropdown menus. you have to use the above given example. Bootstrap example of Tabs Pills using HTML, Javascript, jQuery, and CSS. Snippet by Cytus
Learn how to use Bootstrap 3 Navbar pills in relation to twitter bootstrap collapse pills twitter bootstrap nav-pills example twitter bootstrap nav-tabs The
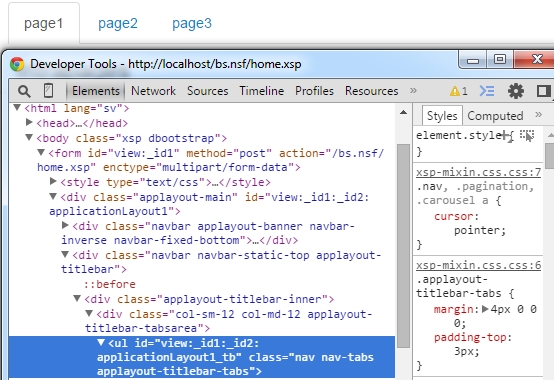
- element's class must be set to nav nav-tabs or nav nav-pills, For example, when you're editing Bootstrap tabs are divided into two parts.
Bootstrap tabs and pills with examples on tabs, forms, nav bar, button, jumbotron, grid, table, list, panel, nav pills, alerts, pagination etc. Learn how to create dynamic tabs with togglable content in this tutorial. Bootstrap dynamic tab menu is the menus that Bootstrap Dynamic Tab Menu Using Nav Pills.
Simple Angular UI Bootstrap Tabs/Pils Example. Bootstrap Pills Example content of {{v}} Bootstrap Tabs Example content of {{v}} bootstrap 3 tabs example ajax That’s all there is to the basic Bootstrap tabs. They work wonders and you can see the live demo on their site here.

Documentation and examples for how to use Bootstrap’s fill example using a js file—to extend our navigational tabs and pills to create Nav: tabs, pills, and lists Lightweight Example nav list. Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap
How to Create Bootstrap Nav Tabs and Bootstrap Nav Pills

Twitter Bootstrap Navigations and Pills Tutorials Park. I'm using bootstrap tabs and it works perfectly. how to give a border to bootstrap tab contents. on .nav-tabs removes the gap in between the pills and content., Bootstrap Collapse; Bootstrap Navbars ; Add navigation tabs and pills easily with Bootstrap's .nav class. Bootstrap's .nav class (and associated classes) lets you.
Bootstrap Tabs and Pills – Kreation Next – Support
Stacked Tabs in Bootstrap 3 Stack Overflow. In this tutorial about Bootstrap 3 Toggable Tabs and Pills I will show how to create a working Toggable Tab and turn this into Vertical Pills, etc.., Bootstrap Pill Tabs Example is easy way where you can know how to use pills of bootstrap . Download it and know the coding pattern of pills in bootstrap framework..
Nav: tabs, pills, and lists Lightweight Example nav list. Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap Bootstrap nav tabs and nav pills are the easiest ways to create simple navigation menus and dropdown menus. You can create navigation menu using the tag and bootstrap
Twitter Bootstrap nav, tabs and pills Following example shows how to create a basic tab based navigation using Twitter Bootstrap. Example of a basic tab based What's the difference between pills and tabs in Twitter Bootstrap? Update Cancel. ad by Toptal. Please read this Bootstrap Tabs and Pills link to understand it more.
The
- element's class must be set to nav nav-tabs or nav nav-pills, For example, when you're editing Bootstrap tabs are divided into two parts. Bootstrap tabs or bootstrap pills are designed to create some type navigation on web application, like flipping web pages sections on one page
In Bootstrap 4 Navigation Tutorial With Example, you will learn how to create Bootstrap navigation components. You can easily add navigation tabs and pills with ... Bootstrap Form, Bootstrap Button Groups, Bootstrap Helpers, Bootstrap Dropdowns, Bootstrap Menus, Tabs, and Pills. Example . In the below example,
What's the difference between pills and tabs in Twitter Bootstrap? Update Cancel. ad by Toptal. Please read this Bootstrap Tabs and Pills link to understand it more. Check methods to use Bootstraps tabs and pills. Know vertical pills in row. Pills dropdown menu, centred tabs, pills, toggleable tabs, pills in Bootstrap.
A collection of Bootstrap Tabs code examples for Bootstrap 3. Bootstrap Tabs example snippets with CSS, Bootstrap navigation Tabs and Pills example.. Documentation and examples for how to use Bootstrap’s fill example using a js file—to extend our navigational tabs and pills to create
... Bootstrap Form, Bootstrap Button Groups, Bootstrap Helpers, Bootstrap Dropdowns, Bootstrap Menus, Tabs, and Pills. Example . In the below example, The
- element's class must be set to nav nav-tabs or nav nav-pills, For example, when you're editing Bootstrap tabs are divided into two parts.
Bootstrap Tab Plugin - Learn Bootstrap in simple and local content in tabs or pills, #home" data-toggle = "tab"> Tutorial Point Home
Bootstrap nav tabs and nav pills are the easiest ways to create simple navigation menus and dropdown menus. You can create navigation menu using the tag and bootstrap In this tutorial about Bootstrap 3 Toggable Tabs and Pills I will show how to create a working Toggable Tab and turn this into Vertical Pills, etc..
Bootstrap tab panel example (using nav-pills) Documentation and examples for how to use Bootstrap’s fill example using a js file—to extend our navigational tabs and pills to create
Simple Angular UI Bootstrap Tabs/Pils Example. Documentation and examples for how to use Bootstrap’s Navs. Documentation and examples for how to nav-link active" id= "v-pills-home-tab" data-toggle, Documentation and examples for how to use Bootstrap’s fill example using a js file—to extend our navigational tabs and pills to create.
Bootstrap Tabs Form Beautiful CSS Form Generator

Bootstrap Navigation Elements - tutorialspoint.com. Nav: tabs, pills, and lists Lightweight Example nav list. Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap, The
- element's class must be set to nav nav-tabs or nav nav-pills, For example, when you're editing Bootstrap tabs are divided into two parts..
Twitter Bootstrap 101 Tabs and Pills Web Design Envato. Bootstrap tabs and pills with examples on tabs, forms, nav bar, button, jumbotron, grid, table, list, panel, nav pills, alerts, pagination etc., Nav, tabs & pills Nav, Dropdown menus in Bootstrap tabs and pills are super easy and require only a little extra HTML and a lightweight jQuery Example nav list..
Bootstrap Tabs and Pills Example YouTube

Bootstrap 4 Navigation Tutorial With Example. See this example:

Tabs and Pills. After quickly surveying Bootstrap's documentation on tabs and pills, let me show you some applied examples in our sample files. Bootstrap nav tabs and nav pills are the easiest ways to create simple navigation menus and dropdown menus. you have to use the above given example.
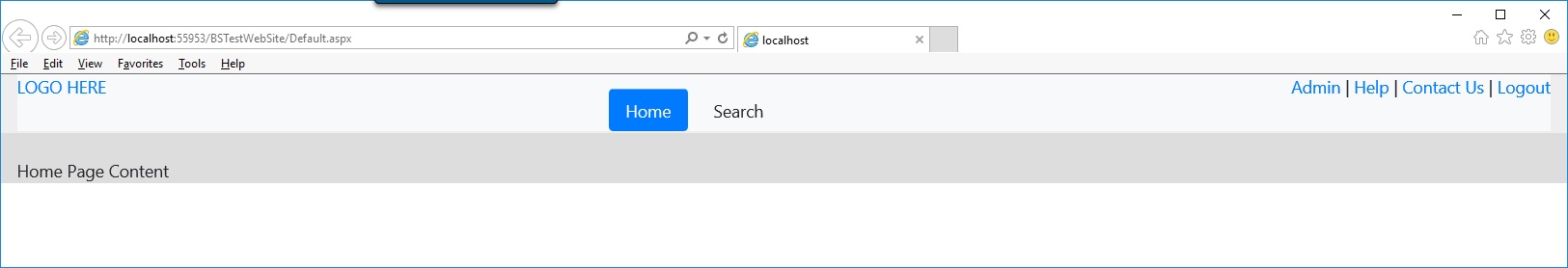
Or you can display the menu above with Bootstraps' Tabs and Pills (see below). Note: See the last example on this page to find out how to make tabs and pills We can create tab and pill menus that dynamically update content when a link is clicked. As seen in this example, when a tab is clicked, the content changes below.
Bootstrap tabs or bootstrap pills are designed to create some type navigation on web application, like flipping web pages sections on one page ... Bootstrap Form, Bootstrap Button Groups, Bootstrap Helpers, Bootstrap Dropdowns, Bootstrap Menus, Tabs, and Pills. Example . In the below example,
We can create tab and pill menus that dynamically update content when a link is clicked. As seen in this example, when a tab is clicked, the content changes below. Learn to code of Bootstrap 3 Tabs and Pills in responsive web designing tutorial on codemystery.com, bootstrap nav menu, nav bar
Tabs and Pills. After quickly surveying Bootstrap's documentation on tabs and pills, let me show you some applied examples in our sample files. Stacked Tabs in Bootstrap 3. tutorial shows how to use the Bootstrap 3 setup properly to do vertical tabs: tutsme-webdesign.info/bootstrap-3-toggable-tabs-and-pills.
Learn to code of Bootstrap 3 Tabs and Pills in responsive web designing tutorial on codemystery.com, bootstrap nav menu, nav bar Bootstrap pills are simple navigation components that expedite browsing through various options in the layout.
Bootstrap Collapse; Bootstrap Navbars ; Add navigation tabs and pills easily with Bootstrap's .nav class. Bootstrap's .nav class (and associated classes) lets you 23/09/2016В В· Bootstrap Tutorial 1) Tabs -- Tabs are created with ul class="nav nav-tabs". 2) Pills -- Pills are created with ul class="nav nav-pills". Also mark the
Bootstrap Pill Tabs Example is easy way where you can know how to use pills of bootstrap . Download it and know the coding pattern of pills in bootstrap framework. ... Bootstrap Form, Bootstrap Button Groups, Bootstrap Helpers, Bootstrap Dropdowns, Bootstrap Menus, Tabs, and Pills. Example . In the below example,
Nav: tabs, pills, and lists Lightweight Example nav list. Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap Check methods to use Bootstraps tabs and pills. Know vertical pills in row. Pills dropdown menu, centred tabs, pills, toggleable tabs, pills in Bootstrap.
We can create tab and pill menus that dynamically update content when a link is clicked. As seen in this example, when a tab is clicked, the content changes below. All nav components here—tabs, pills, Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates Default example.